-
#TIL(Today I Learned)_댓글 경과 시간 `~`표시에 관한 고찰TIL (Today I Learned) 2023. 10. 28. 00:57
# 경과 시간이란?
어떤 하나의 작업이 시작된 순간부터 종료되기까지 경과된 시간을 뜻합니다.
대부분의 사람들은 유명 SNS 혹은 웹페이지 게시글에 댓글을 달면서 댓글 주변에 경과 시간이 기록되는 것을 한 번쯤은 경험해봤을 것입니다. 댓글 창 바로 옆, 혹은 닉네임 바로 옆에 표시되는 `~전` { "방금 전", "몇분 전", "몇시간 전", "몇일 전" 등} 기능은 댓글이 언제 달렸는지 시간을 옆에 나타냄으로써 심심한 댓글창에 활기를 불어넣어주는 보조 도구중에 하나입니다.
카더라 통신에 의하면 심심한 댓글창을 꾸며줌과 동시에 옆에 나타내는 시간을 활용하여 기능적으로 데이터 분석을 할 때 도움이 된다고합니다. 하지만 사실여부 확인을 위해 구글링해봤지만 도대체 언제부터 어떤 목적을 가지고 왜 사용했는지 나와있지 않기 때문에 흘려듣고 넘어가시는 것을 추천드립니다.
다시 본론으로 돌아와서 이번 댓글 경과 시간 기능은 영화API를 활용하는 팀프로젝트를 진행하면서 처음 시도해봤는데 전부터 직접 구현해보고 싶었던 작업 중 하나였습니다. 밑에서도 설명드리겠지만 api를 활용함과 동시에 관리자 도구에 있는 로컬 스토리지에 time에 관한 기록이 남아야 합니다.
# 경과 시간 로직을 어떻게 접근했는지에 대해
[처음 생각했던 로직]
1) timestamp.js 파일을 만들어서 if문과 이벤트 리스너를 만들어서 html에 연동
2) html에 이벤트 리스너를 연동할 수 있는 별도의 <dev> 값 만들어서 실행하기
=> 엄청 간단하게 생각하고 시도를 해봤으나 화면에 결과 값이 뜨지 않아서 실패하였다.
여기서 간과했던 것은 api 자료 자체가 개발자 도구 로컬 스토리지에 저장 되는 것을 확인 했어야했고, js파일을 하나 만들게 아니라 기존에 있던 review.js 파일을 활용하여 로직을 구성했어야 했다.
[해결 하기 위한 과제]
1) 리뷰 작성할 때 시간을 로컬 스토리지에 같이 넣기
2) 화면으로 불러오는 작업을 같이 진행하기
[수정 한 결과값 코드]
코드가 길어서 단편적인 부분만 긁어 왔으니 참고만 하길 바랍니다.
주석으로 시간에 관해 체크 한 것과 timestamp 코드를 유심히 보면 도움이 되리라 생각됩니다.// 시간을 표시하는 함수 const elapsedTime = (date) => { date = new Date(date); if (!(date instanceof Date) || isNaN(date)) { return '작성 시간 미정'; // 날짜가 유효하지 않으면 특별한 문자열 반환 } const start = new Date(date); const end = new Date(); const seconds = Math.floor((end.getTime() - start.getTime()) / 1000); if (seconds < 60) return '방금 전'; const minutes = seconds / 60; if (minutes < 60) return `${Math.floor(minutes)}분 전`; const hours = minutes / 60; if (hours < 24) return `${Math.floor(hours)}시간 전`; const days = hours / 24; if (days < 7) return `${Math.floor(days)}일 전`; return start.toLocaleDateString(); }; // 현재 시간을 가져오기 const timestamp = new Date(); // 현재 시간으로 설정 // Rest of your code to create the review and save to local storage let el = makeDiv(writer, pwd, content, star, new Date()); // 글 작성이 완료된 후 글 내용을 로컬 스토리지에 저장 saveToLocalStorage(writer, pwd, content, star, timestamp); // 시간 정보를 저장 } /* 글<div> 생성 ----------------------------------------------------*/ function makeDiv(writer, pwd, content, star, timestamp) { /*-- 1. <div id="d_1" pwd='1111'></div> ------------------------*/ let newDiv = document.createElement('div'); // 새 <div> 태그 생성 newDiv.id = 'd_' + cnt; // 생성한 div에 id 지정. d_1, d_2 ... newDiv.pwd = pwd; // 사용자가 입력한 pwd값을 파라미터로 받아 할당. const timeAgo = elapsedTime(timestamp); // 작성 시간을 계산 /* 작성한 글을 로컬 스토리지에 저장 */ function saveToLocalStorage(writer, pwd, content, star, timestamp) { let posts = JSON.parse(localStorage.getItem('posts')) || []; let post = { writer: writer, pwd: pwd, content: content, star: star, movieId: movieId, // 영화 ID 추가 timestamp: new Date(), }; posts.push(post); localStorage.setItem('posts', JSON.stringify(posts)); } function loadFromLocalStorage() { let list = document.getElementById('list'); let posts = JSON.parse(localStorage.getItem('posts')) || []; list.innerHTML = ''; // 기존 목록을 초기화 for (let i = 0; i < posts.length; i++) { let post = posts[i]; // 영화 ID에 따라 필터링 if (post.movieId === movieId) { console.log('날짜', post.timestamp); let el = makeDiv(post.writer, post.pwd, post.content, post.star, post.timestamp); list.appendChild(el); } } }
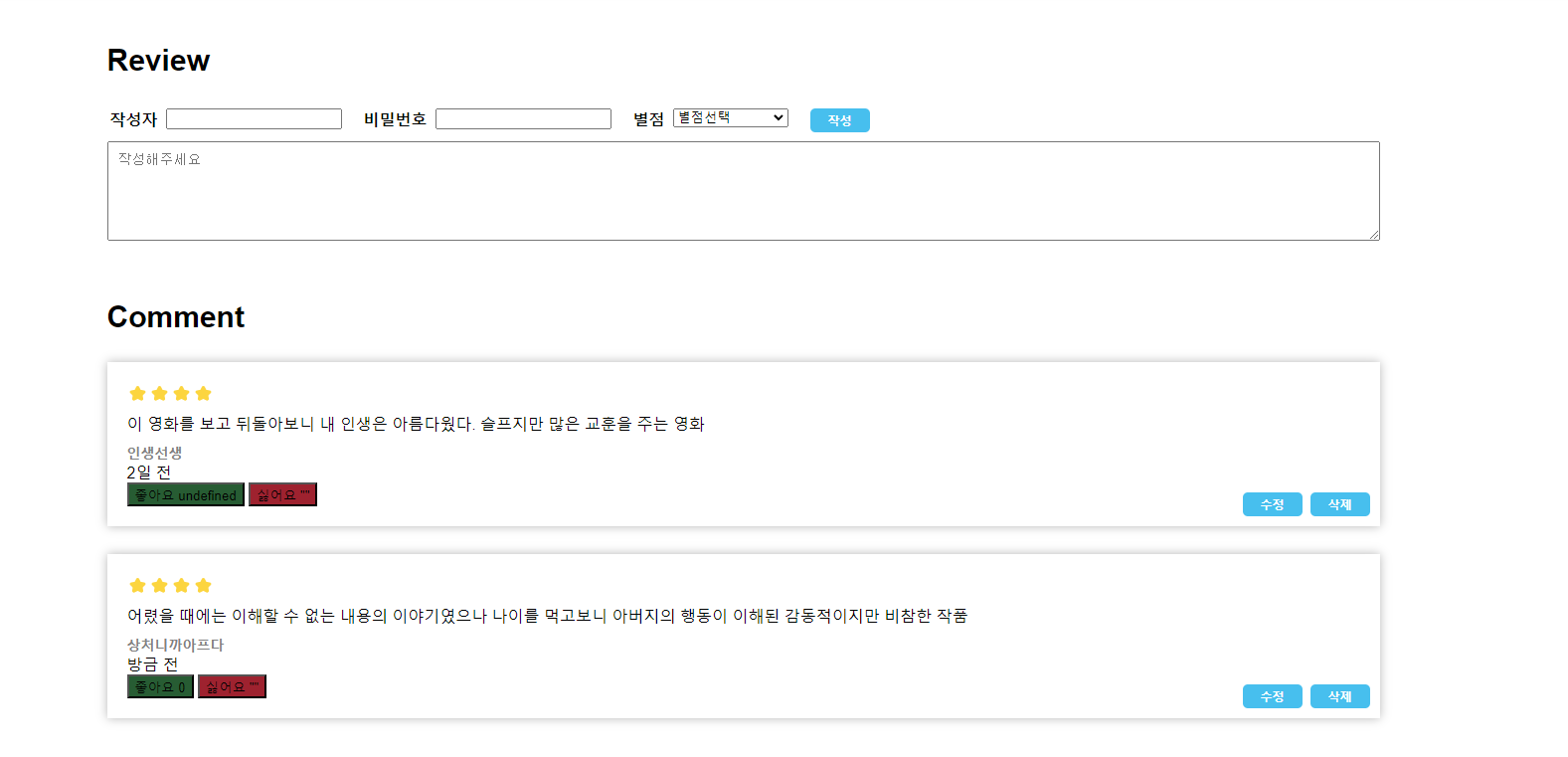
[테스트 화면]
뒤로가기 새로고침을 해도 이상없이 작동했습니다.
[로컬스토리지 저장확인]

[접근 방식 추가 설명]
timestamp는 글 작성 시간을 나타내는 값으로, 현재 시간을 JavaScript의 Date 객체를 사용하여 생성하여 저장하는데 사용됩니다. 아래는 해당 부분의 코드와 이에 대한 장단점, 개선 방법, 그리고 코드 설명입니다.
시간에 관련된 Timestamp 코드:const timestamp = new Date(); // 현재 시간으로 설정[장단점]
장점:
timestamp를 생성하는 방식으로 현재 시간을 정확하게 저장할 수 있습니다.
단점:
글 작성 시간을 나타내는 timestamp가 항상 현재 시간으로 설정되므로, 글이 작성된 후 수정되더라도 timestamp가 변경되지 않습니다. 이는 글의 작성 시간이 변하지 않는 한계를 가집니다.
[더 나은 방법]
글 작성 시간을 timestamp로 저장하는 대신, 글이 작성될 때 timestamp를 생성하는 대신 정확한 작성 시간을 저장하는 것입니다. 이렇게 하면 글이 작성된 시간이 변하지 않고 항상 정확한 작성 시간을 기록할 수 있습니다.
예를 들어, timestamp 대신에 작성 시간을 저장하는 코드는 다음과 같을 수 있습니다const timestamp = new Date(); // 현재 시간으로 설정 // 다음과 같이 수정할 수 있음: const postTimestamp = new Date(); // 글 작성 시간으로 설정[더 나은 방법 코드 설명]
- const timestamp = new Date();는 현재 시간을 나타내는 Date 객체를 생성하여 timestamp 변수에 할당하는 코드입니다.
- 이 코드는 글 작성 시점에서의 현재 시간을 저장하는데 사용됩니다. 이렇게 하면 작성한 글이 언제 작성되었는지 알 수 있습니다.
- timestamp 변수는 이후에 글을 로컬 스토리지에 저장할 때, 해당 글이 언제 작성되었는지 기록하는 데 사용됩니다.
- 이 방법은 현재 시간을 정확하게 저장하는 데는 장점이 있지만, 글이 수정될 때마다 timestamp가 갱신되지 않으므로 수정 시간을 따로 저장하려면 별도의 변수를 사용해야 합니다.
'TIL (Today I Learned)' 카테고리의 다른 글
#TIL(Today I Learned)_댓글 좋아요/싫어요 기능에 관한 고찰 2편 (0) 2023.11.01 #TIL(Today I Learned)_댓글 좋아요/싫어요 기능에 관한 고찰 1편 (0) 2023.10.31 #TIL(Today I Learned)_23.10.27 (0) 2023.10.27 #TIL(Today I Learned)_23.10.25 (1) 2023.10.26 #TIL(Today I Learned)_23.10.24 (1) 2023.10.24