-
#TIL_express cookie-parser를 적용해보자!.!TIL (Today I Learned) 2023. 11. 28. 23:27
# cookie란?
쿠키(cookie)는 웹 브라우저와 웹 사이트 간에 정보를 주고받을 때 사용되는 작은 데이터 조각 입니다. 이 작은 조각은 사용자가 웹사이트를 방문할 때 생성되며, 사용자의 브라우저에 저장됩니다. 쿠키는 사용자를 식별하고 사용자의 활동을 추적하거나 기록하며 필요할 때마다 재사용됩니다.

# (cookie-parser)란?
쿠키파서(cookie-parser)는 Node.js 환경에서 쿠키를 쉽게 사용할 수 있도록 도와주는 미들웨어입니다. 보통 express 프레임워크와 함께 사용되며, 클라이언트에서 서버로 전송되는 쿠키를 파싱(parsing)하여 `req.cookie` 객체에 저장합니다.
웹 애플리케이션에서 쿠키를 사용하려면 클라이언트에서 서버로 전송되는 쿠키를 해석하고 이해해야 합니다. 쿠키파서는 이 작업을 간단하게 도와주는 역할을 합니다. 클라이언트로부터 전송된 HTTP 요청의 쿠키를 파싱하여 JavaScript 객체로 변환하고, express 애플리케이션에서 이 쿠키를 쉽게 사용할 수 있도록 합니다.

express 애플리케이션에서 쿠키파서를 사용하려면 먼저 해당 모듈을 설치해야 합니다.
npm install cookie-parser그리고 express 애플리케이션에서 다음과 같이 쿠키파서를 설정하여 사용 할 수 있습니다.
const express = require('express'); const cookieParser = require('cookie-parser'); const app = express(); // 쿠키파서 미들웨어를 사용하여 쿠키를 파싱 app.use(cookieParser()); // 이제 req.cookies 객체를 통해 파싱된 쿠키에 접근 가능 app.get('/', (req, res) => { console.log(req.cookies); // 파싱된 쿠키 객체 출력 // 여기서 쿠키를 사용하여 작업 수행 }); // 서버 시작 app.listen(3000, () => { console.log('Server is running on port 3000'); });
# 쿠키 조회
쿠키를 서버에서 조회하는 방법은 `req.cookies` 객체을 사용하여 해당 쿠키의 값을 가져옵니다.
// 일반적인 형식 req.cookies.[cookie name] // 적용방법 'hasVisited'라는 이름의 쿠키 값을 조회 const hasVisitedCookie = req.cookies.hasVisited;위의 코드에서 req.cookies 객체는 현재 요청으로부터 받은 모든 쿠키를 담고 있는 객체입니다. req.cookies를 통해 해당하는 쿠키의 값을 가져올 수 있습니다. 위의 코드에서는 'hasVisited'라는 이름의 쿠키 값을 hasVisitedCookie 변수에 저장하고 있습니다.
이제 hasVisitedCookie 변수에는 'hasVisited'라는 이름의 쿠키의 값이 들어가게 됩니다. 이 값을 사용하여 서버에서 클라이언트로부터 받은 쿠키에 접근하여 필요한 작업을 수행할 수 있습니다.
만약에 hasVisited라는 이름의 쿠키가 없을 경우 req.cookies.hasVisited는 undefined가 됩니다. 따라서 쿠키의 존재 여부를 확인한 후에 해당 쿠키의 값을 안전하게 처리할 수 있도록 해야합니다.
# 쿠키 생성
쿠키를 만드는 경우에는 `res.cookie` 메서드를 활용하여 생성할 수 있습니다.
// 일반적인 형식 res.cookie(key, value, option)- maxAge : 만료 시간을 밀리초 단위로 설정합니다.
- expires : 만료 날짜를 GMT 시간으로 설정합니다.
- path : cookie의 경로 default 값은 “/“ 입니다.
- domain : 도메인 네임 default 값은 “loaded”입니다.
- secure : https에서만 cookie 사용할 수 있도록 합니다.
- httpOnly : 웹서버를 통해서만 cookie 접근할 수 있도록 합니다.
- signed : cookie에 대한 서명을 지정합니다. // ture로 설정하면 쿠키 뒤에 서명이 붙습니다.
res.cookie('hasVisited', '1', { maxAge: 60*60*1000, httpOnly: true, path:'/visitors' });이 코드는 클라이언트의 브라우저에 'hasVisited'라는 이름의 쿠키를 생성합니다. 이 쿠키는 '1'이라는 값을 가지며, 다음과 같은 설정이 적용됩니다:
- maxAge: 쿠키의 최대 수명을 밀리초 단위로 설정했습니다. 여기서는 1시간(60분)으로 설정되었으므로, 이 쿠키는 생성된 후 1시간 동안 유효합니다.
- httpOnly: 이 옵션을 true로 설정하여 클라이언트 스크립트에서는 쿠키에 접근할 수 없고, HTTP 요청을 통해서만 접근 가능합니다. 이는 보안을 강화하는 데 도움이 됩니다.
- path: 쿠키의 경로를 '/visitors'로 설정하여, 해당 경로와 하위 경로에서만 이 쿠키에 접근할 수 있도록 합니다.
이러한 설정을 통해 'hasVisited' 쿠키는 클라이언트 브라우저에 생성되고, 지정된 옵션에 따라 설정되어 해당 경로에서만 유효하고, JavaScript를 통한 접근이 불가능하며, 1시간 동안 유지됩니다.
# 생성된 쿠키 삭제
쿠키를 제거하기 위해선 `res.clearCookie` 메서드를 사용해야 합니다. 삭제할 쿠키의 `key - value - option`을 모두 정확히 일치시켜야하며, `expires` 또는 `maxAge`와 관련된 시간 수정에 내용은 고려하지 않아도 됩니다..
// 일반적인 쿠키 삭제 res.clearCookie('name', 'beomseok', { httpOnly: true, secure: true });`path` 옵션을 설정한 쿠키의 경우 다음과 같이 `path` 옵션을 지정하여 해당 경로에서 쿠키를 삭제할 수 있습니다.
// 경로가 지정된 쿠키 삭제 res.clearCookie('hasVisited', {path: '/visitors'})
# 쿠키파서(cookie-parser)로그인/로그아웃에 실제로 적용해보기
1. npm install cookie-parser를 통해 package.json에 다운로드 합니다.
npm install cookie-parser
2. app.js에서 모듈을 먼저 불러옵니다.
const cookieParser = require('cookie-parser');cookie-parser 모듈을 require() 함수를 통해 불러옵니다. 이를 통해 Express 애플리케이션에서 쿠키를 파싱할 수 있는 기능을 사용할 수 있습니다.
3. express 애플리케이견에 미들웨어로 추가합니다.
app.use(cookieParser('test'));app.use()를 사용하여 Express 애플리케이션에 cookie-parser 미들웨어를 추가합니다. 이로써 모든 요청이 처리되기 전에 쿠키를 파싱하고, req.cookies 객체에 쿠키 데이터를 저장합니다. 위의 코드에서는 'test'라는 시크릿 키를 제공하여 쿠키를 암호화하고 서명하여 보안을 강화할 수 있습니다.

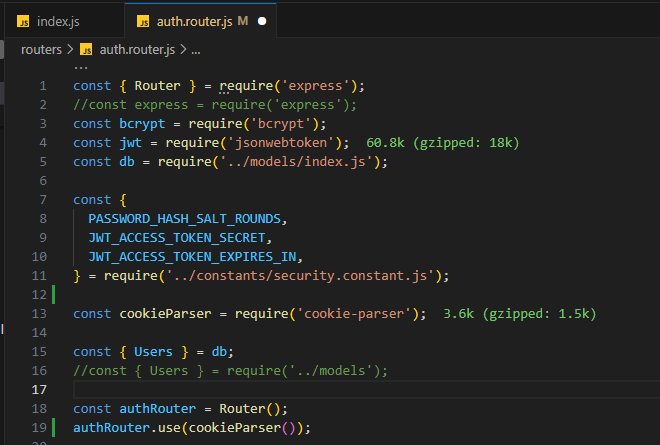
4. `cookie-parser` 미들웨어를 라우터 (authRouter)에 적용하여 사용합니다.
const cookieParser = require('cookie-parser'); //... const authRouter = Router(); authRouter.use(cookieParser()); // cookie-parser 미들웨어 적용 //...
5. 로그인(/signin) 라우트
res.cookie('accessToken', accessToken, { httpOnly: true });로그인 시, res.cookie()를 사용하여 클라이언트에게 accessToken이라는 이름의 쿠키를 설정하고 있습니다. httpOnly: true 옵션을 통해 JavaScript로 쿠키에 접근하는 것을 방지하고, 서버와 안전하게 통신할 수 있도록 합니다.

6. 로그아웃(/signout) 라우트
res.clearCookie('accessToken');로그아웃 시, res.clearCookie()를 사용하여 클라이언트로부터 accessToken 쿠키를 삭제하고 있습니다. 이를 통해 로그아웃 후에는 해당 쿠키가 더 이상 클라이언트에 의해 전송되지 않습니다.
cookie-parser를 이용하여 쿠키를 설정하거나 삭제함으로써 로그인과 로그아웃과 같은 사용자 인증과 관련된 기능을 구현하고 있습니다. 클라이언트와 서버 간의 상태 유지를 위해 쿠키를 사용하고, 보안적인 측면에서도 httpOnly와 같은 옵션을 통해 쿠키를 보호하고 있습니다.

7. 로그인/로그아웃 쿠키 테스트
1) POSTMAN 다운로드 후 POST>signin>Body에 Send Test

2) 로그인 성공 후 쿠키 확인


3) POSTMAN으로 다시 POST>signout>Body에 Send Test

4) 로그아웃 성공 후 쿠키 삭제 확인


*** 마지막으로 캠프에서 동기분이 추천해준 테스트 사이트 공유드립니다.
Postman API Platform | Sign Up for Free
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better APIs—faster.
www.postman.com

'TIL (Today I Learned)' 카테고리의 다른 글
#TIL(error)_잔잔바리 실수로 인해 겪었던 부끄러운 error (0) 2023.12.01 #TIL(error)_REST API와 Postman 오류에 대하여 (0) 2023.11.29 nullish 병합 연산자(??)와 OR 논리 연산자(||)의 차이점!.! (0) 2023.11.26 #TIL_J^&^U&^@&^G^&*%$%R%^^%U^#%^I&^K% 정규식에 대해 알아보자!.! (2) 2023.11.24 #TIL_옵셔널 체이닝(Optional Chaining)이 있어서 듬직허다 (2) 2023.11.23