-
#GithubBlog_주말을 활용한 Github Blog 만들기 1편Git&Gihub 2023. 11. 13. 18:32
# Github 블로그를 만들게된 이유
먼저, 처음 개설한 블로그는 Velog였습니다. 블로그 관리가 처음이었기 때문에 작성법이 어려웠고, 이로 인해 Tistory로 이전하게 되었습니다. 초기에는 Tistory에서 방문자 수를 통해 동기부여를 얻었지만, 생각보다 다양한 제약이 있어 고민이 깊어졌습니다.
우연히 구글링 중 GitHub 블로그를 발견하게 되었고, 뛰어난 자유도와 GitHub 연동을 통해 포트폴리오를 높일 수 있겠다는 생각에 본 블로그를 GitHub로 옮길 준비를 하게 되었습니다.
Tistory 블로그 작성을 같이 병행하면서 여기선 배운 것을 메모장처럼 적고 내용을 보완하여 Github Blog에 정제된 내용을 올릴 예정입니다.
# Github 블로그란?
GitHub 블로그(GitHub Pages)는 GitHub에서 제공하는 정적 웹사이트 호스팅 서비스입니다. GitHub 레포지토리(repository)를 이용하여 개인 또는 프로젝트의 웹사이트를 호스팅할 수 있습니다. 주로 개발자들이 자신의 포트폴리오, 기술 블로그, 프로젝트 소개 등을 공유하기 위해 사용됩니다.
# Github 블로그 장점
포트폴리오 관리의 용이성
Github연동을 통해 코드 커밋과 블로그 업로드를 한 곳에서 관리하여 포트폴리오를 효과적으로 만들 수 있습니다. GitHub의 빠른 공유와 히스토리 기능은 활용성을 높입니다.
효율적인 게시물 업로드마크업 언어를 활용한 파일 업로드는 효율적이며, 코드나 수학 수식과 같은 내용도 원본 그대로 업로드 가능하여 편리합니다.
자유로운 커스터마이징블로그 디자인과 레이아웃을 개인이 직접 설정할 수 있는 자유로움이 높아, 독특한 블로그 운영이 가능합니다.
커뮤니티와의 연결성 강화GitHub을 통한 프로젝트 협업과 소스 코드 관리는 개발 커뮤니티와의 연결성을 강조하며, 블로그를 통해 활동을 손쉽게 공유 가능합니다.
지속적인 학습과 기록새로운 기술 학습과 프로젝트 경험을 블로그에 기록하여 개발자의 성장을 시각적으로 확인할 수 있습니다.
무료 호스팅과 안정성GitHub의 무료 호스팅 서비스를 활용하여 초기 비용 부담 없이 블로그를 운영할 수 있으며, 안정성은 신뢰성을 보장합니다.
오픈 소스 참여 기회GitHub 블로그 운영을 통해 오픈 소스 커뮤니티에 쉽게 참여할 수 있으며, 다양한 개발자들과의 협업 기회를 얻을 수 있습니다.

# Github 블로그 단점
높은 진입장벽Git 및 버전 관리 시스템, 웹 개발, 프론트엔드 기술에 대한 이해가 필요하여 입문이 어려울 수 있습니다.
통계 및 분석 부재블로그의 통계나 분석 기능이 제공되지 않아 외부 도구를 활용해야 하며, 설정이 필요합니다.
관리자 모드 부재블로그 내용 수정이나 관리 작업에 Git과 같은 도구를 사용해야 하며, 사용자에게 번거로움을 줄 수 있습니다.

# 마치며
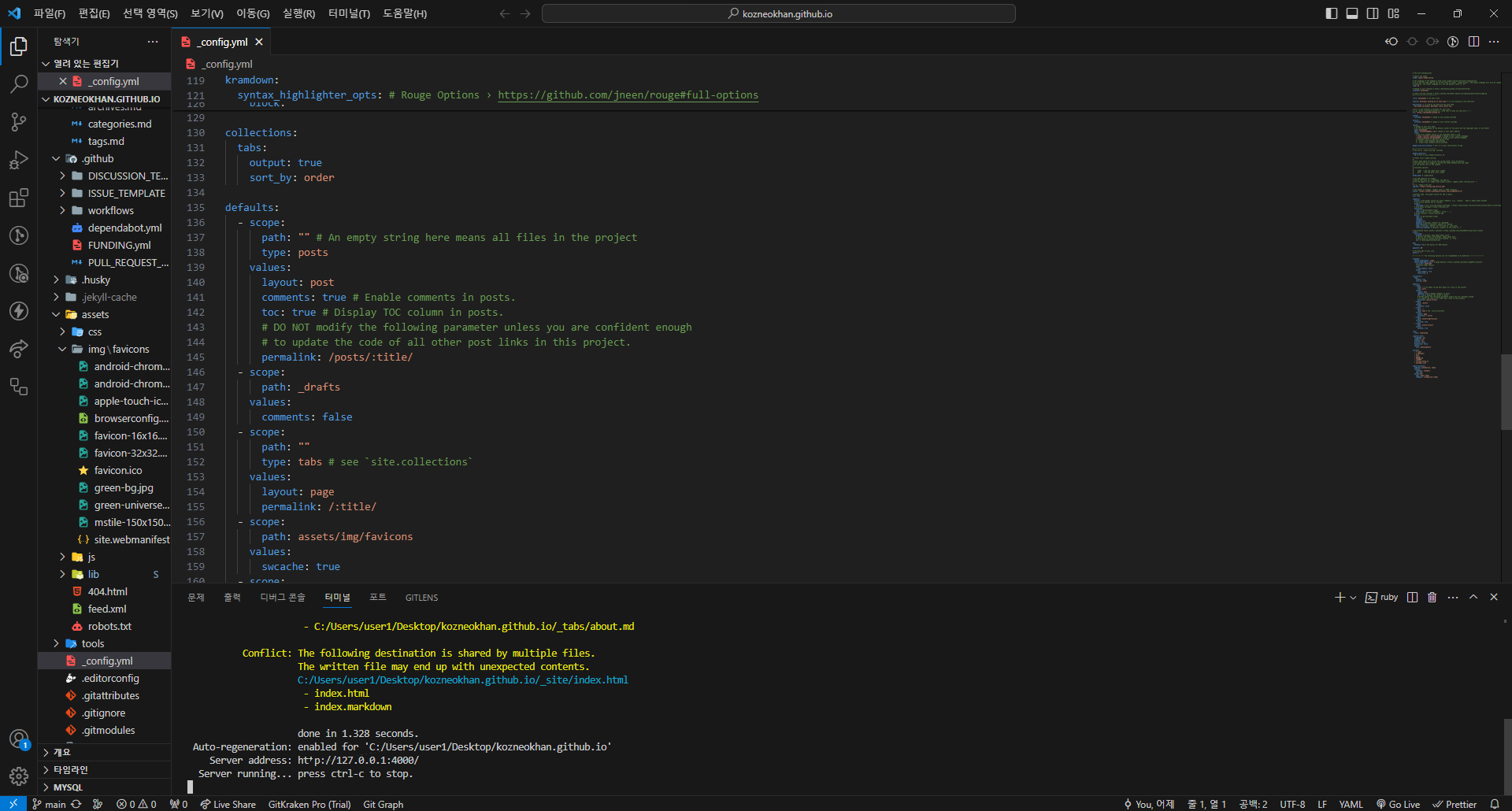
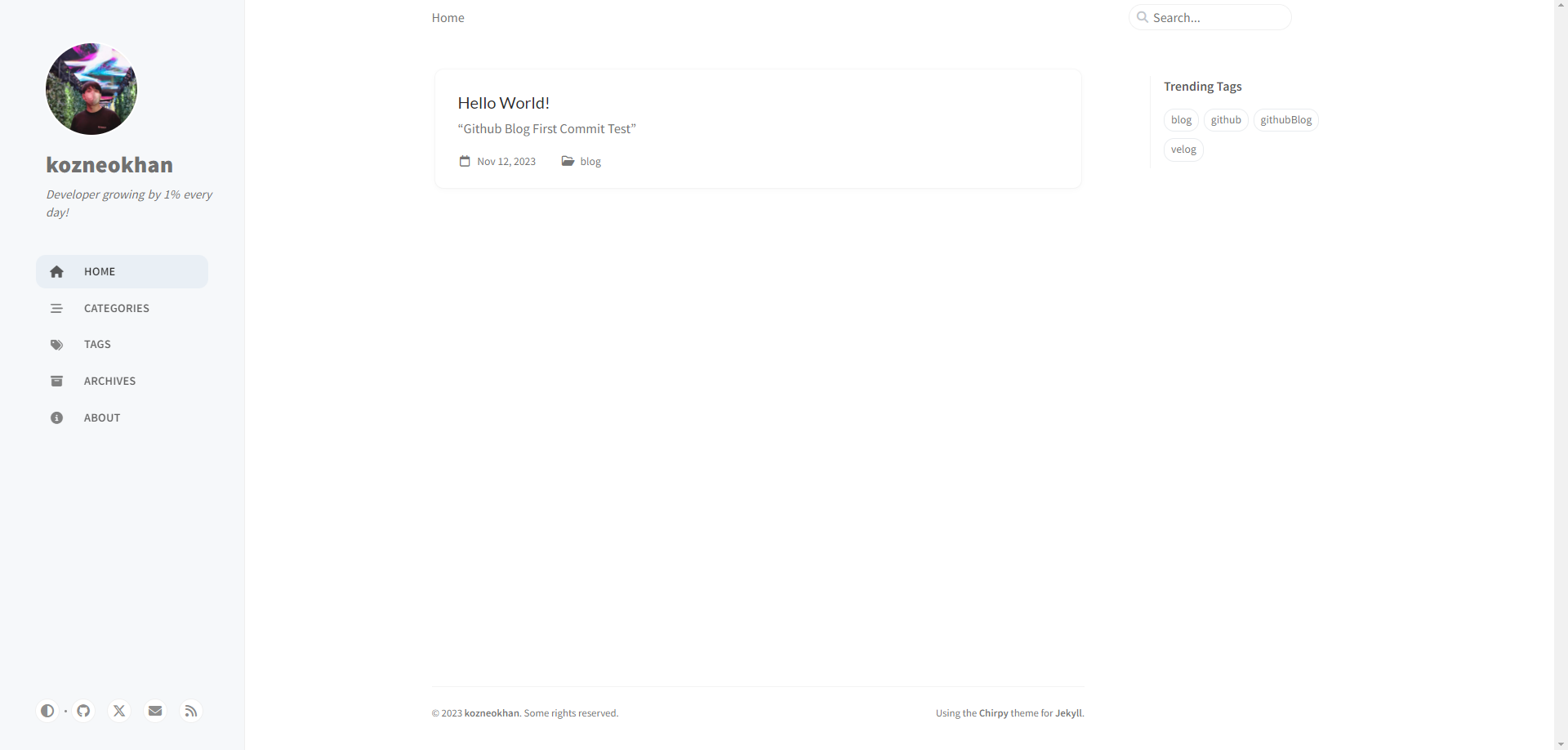
GitHub 블로그를 만드는 과정에서 다양한 어려움을 겪었습니다. 처음에는 다른 플랫폼에 비해 난이도가 높아 놀랐습니다. 문제를 해결하는 데에 3일이나 걸려 겨우 블로그를 개설할 수 있었지만 그럼에도 불구하고, GitHub 블로그는 개발자스럽고 자유도가 높다는 느낌을 받았습니다. 만들어내는 과정은 힘들었지만, 그로 인해 얻는 경험은 매우 가치있었습니다.
다음 챕터에서는 각 단계를 따라 할 수 있는 자료와 함께, 제가 직접 겪은 문제와 그에 대한 해결 방법을 차근차근 공유할 예정입니다. 계속해서 함께 성장해 나가는 여정이 되길 기대합니다!
'Git&Gihub' 카테고리의 다른 글
#GithubBlog_주말을 활용한 Github Blog 만들기 5편_Posting 작성하기 (0) 2023.12.09 #TIL(GitTip) 초간단 commit -m '메세지 수정하기' 1편 _`push`전 로컬에서 수정하기 (2) 2023.12.06 #GithubBlog_주말을 활용한 Github Blog 만들기 4편_Jekyll 테마 다운 받아서 적용하기 (1) 2023.12.03 #GithubBlog_주말을 활용한 Github Blog 만들기 3편_Github Repository생성부터 로컬 환경에 띄우기까지! (1) 2023.11.26 #GithubBlog_주말을 활용한 Github Blog 만들기 2편_Ruby와 Jekyll 설치하기 (0) 2023.11.19