-
#TIL(Today I Learned)_23.10.18TIL (Today I Learned) 2023. 10. 19. 01:14
# 오늘 한 일
1) JavaScript 문법 2주차 블로그에 정리하고3주차 다시 듣기 △
≫ 2주차 강의 자료 정리(익일까지 마무리 예정)
2) 알고리즘 문제 다시 풀어보기
≫ 같은조 팀장님과 알고리즘 2문제 풀이(완전탐색, 탐욕법) 추후 내용 정리 후 분석 예정
3) 개인과제 발제 나오면 틀 만들어서 제작 준비하기
≫ 금일 와이어 프레임 구상 및 HTML 뼈대코드 작성

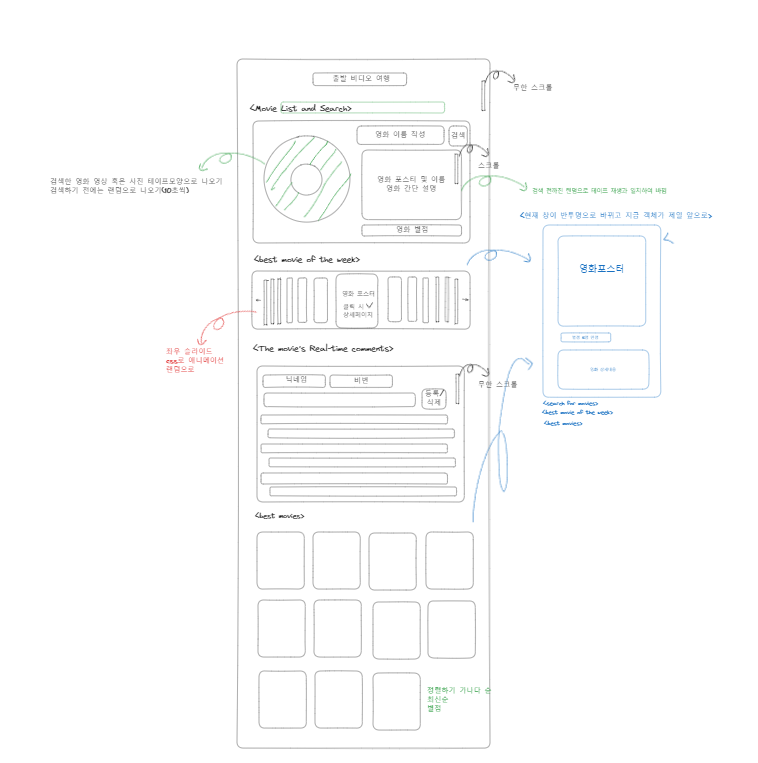
<와이어 프레임 구상> # 오늘의 느낀 점
// 개인 과제 시작!!
금일 개인 과제 발제가 진행되었고 새로 배정된 팀과 간단하게 이야기를 나눈 후 팀 목표를 세웠다. 어쩌다 보니 팀장직을 맡게 되었는데 아직 내가 매우 부족하기에 걱정이 많다. 쾌락 없는 책임이랄까... 그래도 이왕 맡은 거 최선을 다해서 팀원들을 이끌어봐야겠다. 그러려면 평소보다 더 열심히 공부해야겠다.
개인 과제 시작과 함께 와이어 프레임을 작성하였다. 저번에 만났던 Able 팀원이 공유해 준 와이어 프레임 사이트를 활용하여 아이디어를 기획하였다. 기본적으로 제시된 기능이 있었으나 욕심이 앞선 나머지 구현해 보고 싶은 내용을 와이어 프레임에 담았다. 남은 시간이 촉박하고 제 시간 안에 끝낼 수 있을지는 장담 못 하지만 일단 부딪혀 봐야겠다.
오늘은 정말 바쁜 하루였다. 개인 과제 기획과 제작, 웹 특강 수강, 이전 팀장님과 알고리즘 풀이 등등... 아침에 눈 뜨고 정신 차려 보면 벌써 자정이 넘어있다. 그래도 나와의 약속은 지키기 위해 지금도 컴퓨터 앞에 꾸역꾸역 글을 작성하고 있다. 그래도 오늘 1%는 성장했을 거라 기대해 본다. able 팀장님과 able 팀원 모두 도움과 함께 격려를 많이 해주셔서 개인적으로 너무 감사하다. 처음부터 단추가 잘 맞춰진 기분이다.
// 과제를 하면서 어려웠던 점
과제를 시작하면서 와이어 프레임 작성시 막힘없이 구현하고 싶은 걸 거침없이 그려나갔지만 이후 코드로 뼈대 작업을 시작할 때는 스타리그 이제동맥경화 경기처럼 갑자기 꽉꽉 막히기 시작했다. 두 시간 정도 헤매다가 able 팀원들을 찾아가 조언을 구했고 오늘 목표했던 HTML 코드 뼈대 작업을 완료했다.
//오늘 느낀 것이 두 가지 있다면
1. 아직 모르는 것이 당연하니 부끄러워하지 말고 조언을 구해서 차라리 정신고통과 시간을 절약해야 한다는 것과
2. 코드를 찾아내는 능력을 더 향상시키고 내용정리를 통해 나만의 코드로 해석하여 내 것으로 만들어야 한다는 것. 지금은 찾은 코드, 조언을 구한 코드를 최대한 활용해서 목표한 것을 지키고 그 코드를 재분석하는 시간을 가져서 코드를 많이 접하고 눈에 익히는게 중요한 시점인 것 같다. 당분간은 당당한 카피캣이 되어야겠다.
//able 팀장님이 조언해 주셨던 개념 부분중 "for of"와 "forEach" 차이에 대하여 내용 정리
1. for..offor (const element of array) { // 반복 작업 수행 }"for...of" 루프는 배열의 각 요소에 대해 반복. 이것은 배열의 각 요소를 직접 가져와서 사용할 수 있으며, 배열의 값을 수정하지 않는 한 안전하게 사용할 수 있음. "for...of" 루프는 일반적으로 배열의 요소 값을 순차적으로 반복하면서 사용할 때 유용함.
2. forEacharray.forEach(function(element, index, array) { // 반복 작업 수행 });"forEach"는 배열의 각 요소에 대해 콜백 함수를 호출하는 메서드(수단)임. 콜백 함수는 요소의 값을, 해당 요소의 인덱스, 그리고 원래 배열을 인수로 받을 수 있음. "forEach"를 사용하여 반복하면 배열의 각 요소에 대한 작업을 처리할 수 있으며, 콜백 함수 내에서 요소 값을 수정할 수 있음. 그러나 "forEach" 자체는 값을 반환하지 않으니 주의해야함.
3. for..of와 forEach 차이점:
- "for...of"은 ES6에서 도입된 반복 구문이며, "forEach"는 배열 메서드.
- "for...of"은 루프로 배열을 순회하며 배열 요소를 직접 가져올 수 있고 "forEach"는 콜백 함수를 사용하여 배열 요소를 처리함.
- "for...of"은 루프 블록 내에서 "break"와 "continue"와 같은 제어문을 사용할 수 있음. "forEach"는 콜백 함수 내에서 "return"문을 사용하여 해당 반복을 종료할 수는 있지만, 루프 블록과 같은 제어문을 직접 사용할 수는 없음.
4.핵심of 핵심정리"for...of"은 루프 구문 자체이므로 더 많은 제어를 제공하지만, "forEach"는 배열 메서드로서 배열에서 반복 작업을 수행하기 위한 더 선호되는 방법 중 하나임.
# 내일 할 일
1) 오전 새롭게 배정된 팀과 팀회의
2) 오전 중에 강의 3주차 복습하기
3) 2주차 강의자료내용 정리 끝내기(반정도 완료)
4) 오늘 만든 뼈대 코드에 개인과제 살 붙이는 작업
4) 알고리즘 문제 풀이 참여
'TIL (Today I Learned)' 카테고리의 다른 글
#YIL(Yesterday I Learned)_23.10.21-1 (1) 2023.10.21 #TIL(Today I Learned)_23.10.19 (1) 2023.10.19 #TIL(Today I Learned)_23.10.17 (0) 2023.10.18 #YIL(Yesterday I Learned)_23.10.17-1 (0) 2023.10.17 #TIL(Today I Learned)_23.10.14 (2) 2023.10.15